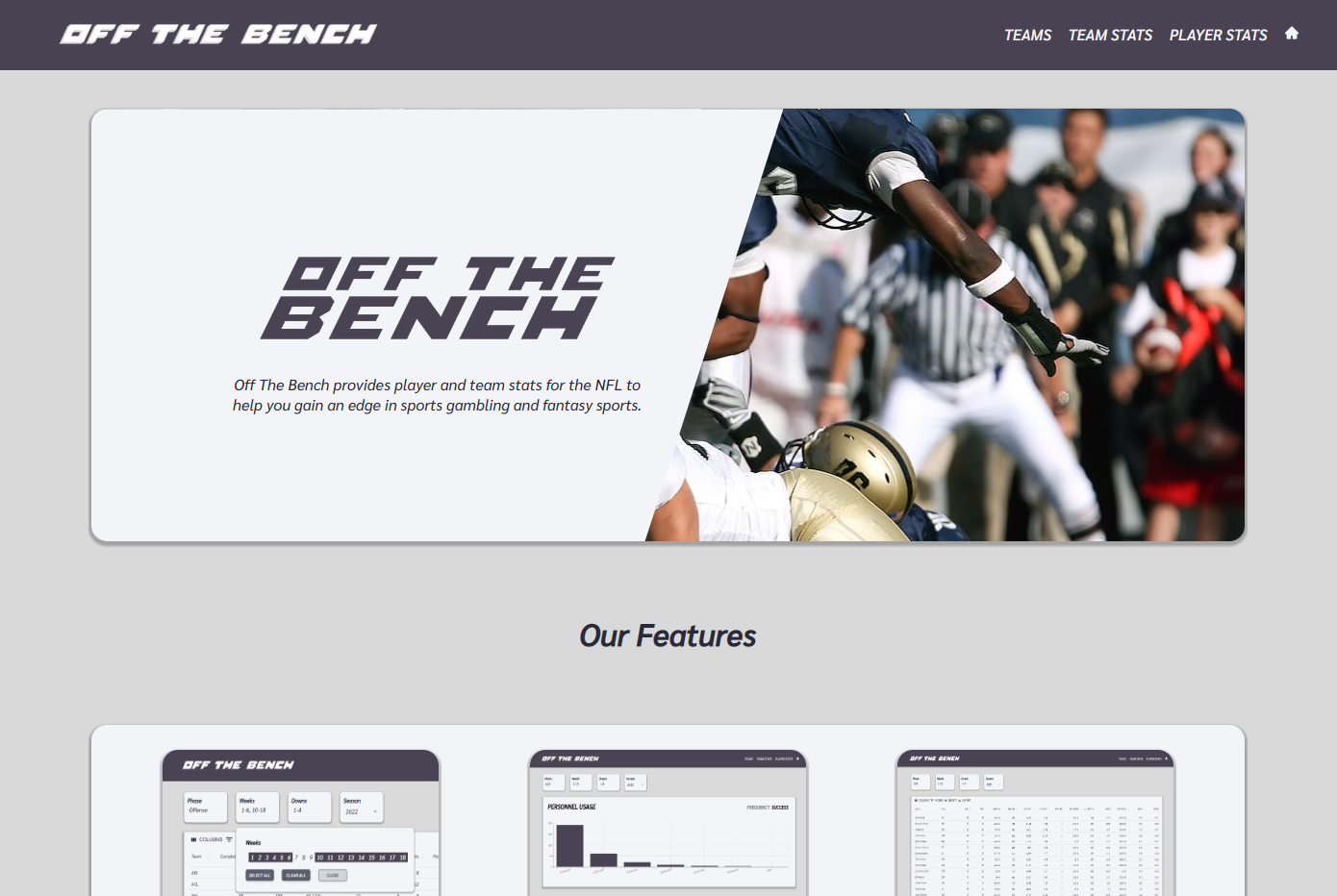
Building Off The Bench in TS and Next.JS
What I learned about Next.JS, Typescript, and using an ORM to serve Postgres data

Blog post by Jordan Riesel — Published at 11/8/2022, 6:35:17 AM
Introduction
Early in my journey as a programmer, I used Python to play with sports data and come to conclusions using tables and visualizations. While I still rely on Python to do these same tasks today, in 2020, I decided I wanted a much more convenient way to automate queries and not need to run Python code for every question I had manually. Time would prove I didn't have the chops to do so then, but I set out to make a web application for NBA data querying. At that point, I began learning Javascript and its most popular libraries and frameworks.

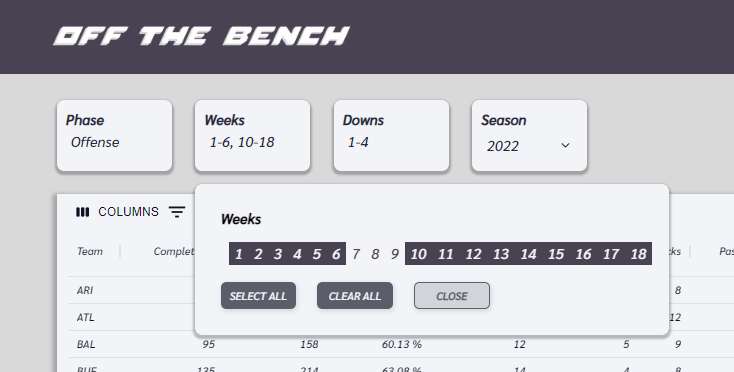
Users can easily fine-tune queries using the filters available on each page.
Fast forward nearly three years later, and I finally decided to make my stat web app with the toolkit I built. Although it isn't the NBA app I initially intended to create, it's a project I'm incredibly proud of and can efficiently serve as a blueprint for other sports apps. I learned NextJS, Typescript, and Prisma ORM as the tech stack in this project. In addition, I used my knowledge of Sass styling and visualization libraries to enhance the user experience and interfaces.
The Concepts
Much like my original NFL stat app, the initial hurdle for this project was organizing data into a proper format. Compared to the original app, Off the Bench has significantly more tables, weighing in at over a dozen unique tables in total. Each table provides data formatted for aggregation on applicable parameters, such as targets, carries, or snaps.

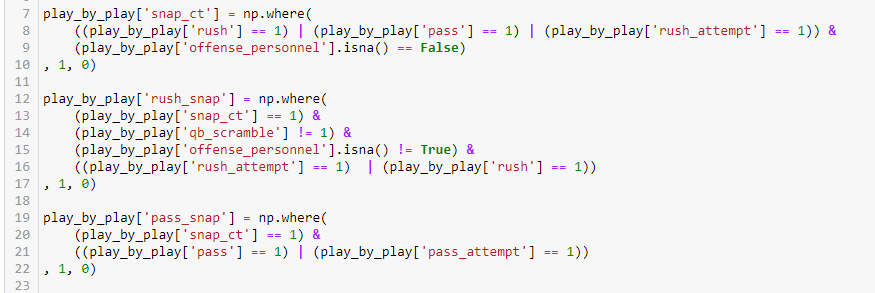
The data does not provide a column for snap counts— this is a feature that needed to be added.
Generally, the data (sourced from the "nfl_data_py" library through Python) is neatly organized, but some observations require feature engineering. For example, calculating snap data required helper functions to specify which snaps qualified as rush snaps or pass snaps.
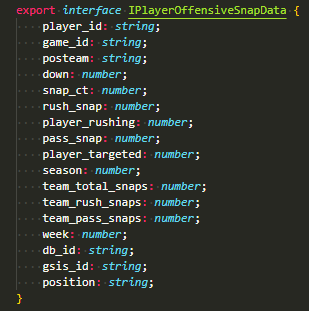
In this project, I elected Typescript as the primary language because of my interest in learning it and the tools offered in this Javascript superset. An interface represents each asset within the project. Type enforcement through interfaces offers twofold benefits— error prevention due to unsupported operations and ease of use when using IDE features.

Each property of a Typescipt interface is typed. The code editor will flag any invalid property operation.
NextJS was an obvious choice for this application due to the routing framework made available. I utilize dynamic API routes within the project's directory to allow all 32 teams their own routing through endpoints. Additionally, query parameters within the URL are parsed and updated through the app's interface, meaning users can revisit their requests through the URL. Perhaps most importantly, server-side props help provide initial data onto each page as rendered and limit the amount of data requested through the ORM's query.
Auth0 provides the application with easy-to-use authentication out of the box. This service is incredible because of the convenience of arming endpoints with restrictions and a dashboard for monitoring user activity. Customizing the login page to fit brand identity is also a distinctive touch.

Auth0 allows users to customize their login page to match their brand identity.
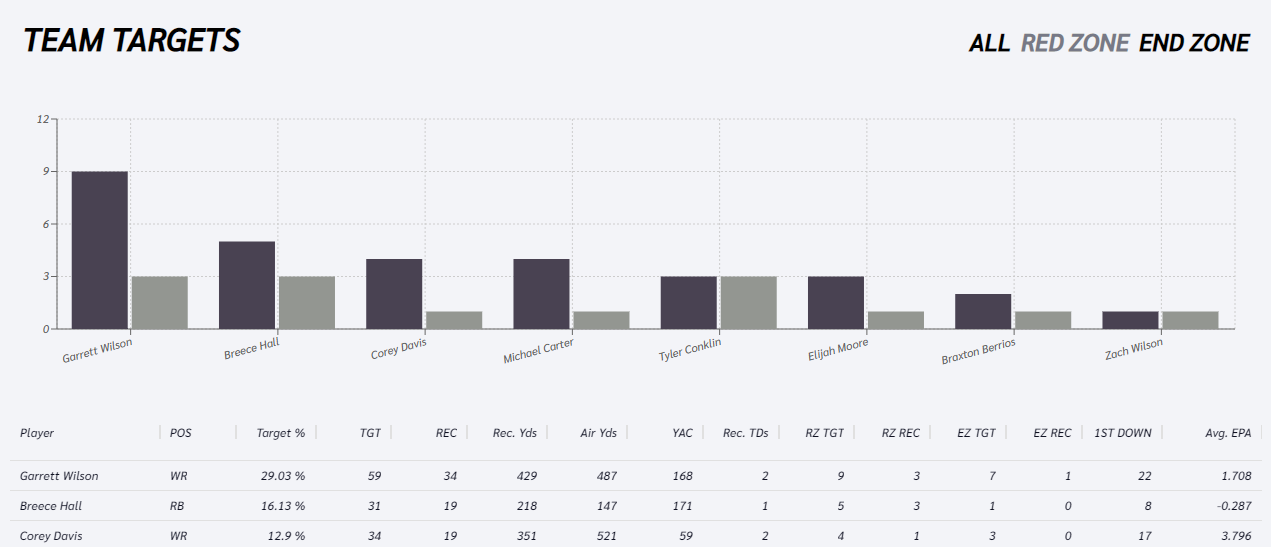
Visualizations within the app are provided mainly through Recharts and Material UI. Recharts supplies clean and modern data visualization via charts, chiefly in bar graphs, for this project. For tables, Material UI's Data Grid component is the foundation. Some tables provide a toolbar with commands, including data exporting and filters.

Users can interact with the chart and the table. On the chart, hovering over data engages a tooltip. In the chart, clicking on headers will sort data.
Conclusion
If you told me in 2020, when I was first imagining creating a stat website, that I would make Off The Bench, I probably wouldn't believe you. While there is room to expand the project and improve it, I'm very impressed with how it turned out. Since debuting the project, I've used it several times to help enhance conversations with concrete data. As I come up with new questions, I'll continue adding features I can use and reuse.
You can find my application at https://www.off-the-bench.com. Like always, all the source code is available on my GitHub in this repository.